In November 2010, Rufus Pollock announced the Annotator project on the OKFN blog. Since this initial release the project has been developed into a fully fledged product.
The Annotator is a JavaScript widget that can be added to any webpage to allow inline annotation of its contents. Combined with a storage system, such as AnnotateIt, this allows online collaboration on all forms of HTML documentation, literature and articles.



Features
Updated interface
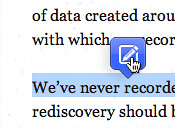
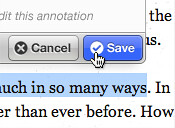
Making use of the latest web technologies, we’ve refined the interface to be
more intuitive for the user. Annotations will always try and display inside the
window and the comment editor can now be resized and repositioned to suit.
Simple to install
Once the Annotator library code has been included, the Annotator can be added to your website in just one more line of JavaScript:
var content = jQuery(‘#content-to-annotate’).annotator();
Pluggable architecture
The Annotator itself is a just a small piece of code that manages the
annotations. It can then be extended with plugins to enhance its functionality.
A broad range of plugins can be created. Examples bundled with the Annotator include tagging, permissions
and a store for interfacing with an external database to save
annotations.
Add plugins to your webpage with just one more line of code:
content.annotator(‘addPlugin’, ‘Tags’).annotator(‘addPlugin’, ‘Store’);
Store
The Annotator Store plugin can be tailored to talk to any backend but to make
things really easy we’ve created AnnotateIt, a simple web service
for storing your annotations. This is currently a closed Beta and you can sign up
for an account to test it out here.
On the other hand if you’re feeling creative you can build your own store. The
Annotator uses a very simple JSON based protocol that can be
implemented in any language. The AnnotateIt source code is
available on GitHub for guidance.
Bookmarklet
AnnotateIt also allowed us to build a bookmarklet that allows you to inject
the Annotator into any webpage and begin annotating immediately. The next time
you visit the webpage simply reload the bookmarklet to have all your annotations
restored. This makes it easy to separate editorial control over content from control over commentary.
Find out more
If we’ve piqued your interest please head on over to annotateit.org
and sign up for a free account.
We’re very excited to see what can be done with the project and are seeking
feedback to continue to improve the product. To get in touch just drop
us an email at annotator [at] okfn [dot] org.
If you’re interested in adding the Annotator to your own site or developing a
plugin then our GitHub page is the place to go. Here you can
download the latest Annotator source code and browse the wiki
for details on getting started.
Useful Links
- Official project homepage
- JavaScript repository
- Python & CouchDB store repository
- Issue Tracker (Feel free to add feature requests and
bug reports here)
Lucy is a free range "tech-translator", blogging about her work at http://techtohuman.com/.
Formerly, Lucy worked for Open Knowledge leading School of Data, co-editing the Data Journalism Handbook and coordinating the OpenSpending community.









Looks really promising!
Is this project part of http://www.openannotation.org?
If not, it should be :-)